¿Te gustaría seleccionar la cantidad de productos a añadir en el carrito directamente sin ingresar al detalle de producto?, vamos a ver cómo realizar esto de forma simple a través de código.
Resultado Final
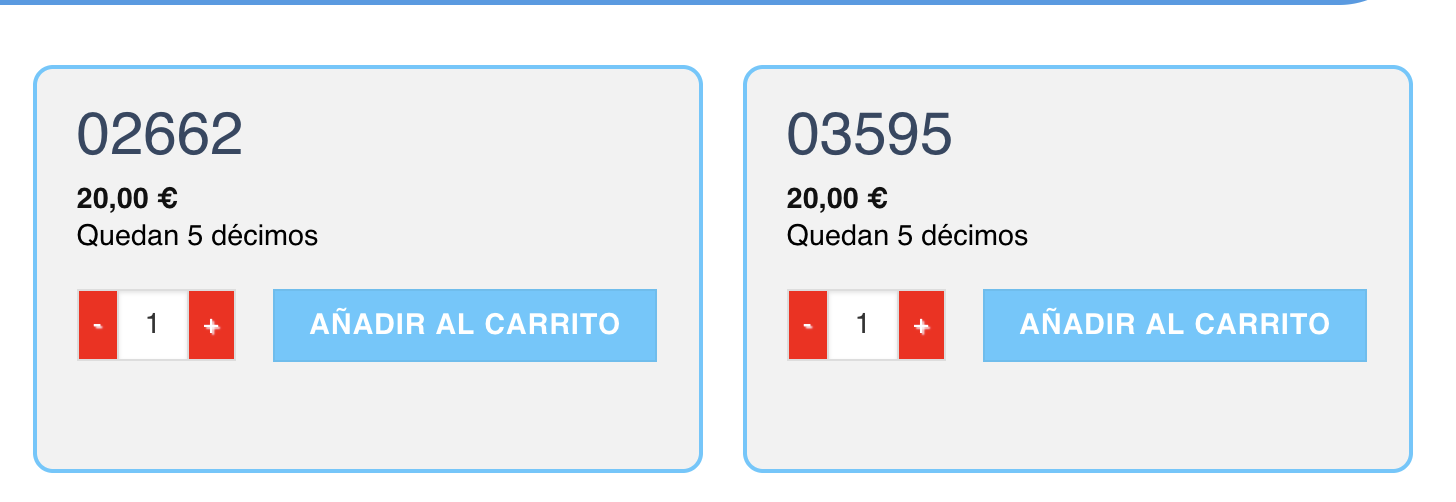
Al final obtendremos un campo de cantidad como parte del ítem de producto, tal como se muestra en la siguiente imagen.

Código para agregar el campo de cantidad
El siguiente código puedes agregarlo como parte del archivo functions.php de tu tema hijo, o usando un plugin de Snippets.
//Agregamos código HTML
add_filter( 'woocommerce_loop_add_to_cart_link', 'dcms_add_quantity_field', 10, 2 );
function dcms_add_quantity_field($html, $product) {
if($product&&
$product->is_type('simple')&&
$product->is_purchasable()&&
$product->is_in_stock()&&
!$product->is_sold_individually()){
$html='<form action="'. esc_url($product->add_to_cart_url()).'" class="cart" method="post" enctype="multipart/form-data">';
$html.= woocommerce_quantity_input(array(),$product,false);
$html.='<button type="submit" data-quantity="1" data-product_id="'.$product->get_id().'" class="button alt ajax_add_to_cart add_to_cart_button product_type_simple">'. esc_html($product->add_to_cart_text()).'</button>';
$html.='</form>';
}
return$html;
}
//Agreamos código javascript
add_action( 'init', 'dcms_quantity_change' );
function dcms_quantity_change() {
wc_enqueue_js('
(function( $ ) {
$("form.cart").on("change", "input.qty", function() {
$(this.form).find("[data-quantity]").attr("data-quantity", this.value);
});
})( jQuery );
');
}
Conclusión
Si tu tema no tiene la opción de mostrar un campo de cantidad en la lista de productos, puedes agregarla de manera simple a través de código y evitar el uso de un plugin adicional.
