En WooCommerce, los atributos de los productos se muestran tradicionalmente en la pestaña «Información adicional». Sin embargo, puede ser útil destacar estos atributos directamente en la sección de resumen de la ficha de producto, ya que así el cliente los verá de inmediato.
Con el siguiente fragmento de código, puedes incluir los atributos en la sección de resumen, justo debajo del precio o cualquier otra información relevante.
Código para mostrar atributos dentro de la ficha de producto
El siguiente código utiliza el hook woocommerce_single_product_summary para incluir los atributos dentro del resumen del producto:
/* inicio: mostrar atributos */
add_action( 'woocommerce_single_product_summary', 'add_atts_to_summary' );
function add_atts_to_summary() {
global $product;
wc_display_product_attributes( $product );
}
/* fin: mostrar atributos*/
Explicación del código
- Hook
woocommerce_single_product_summary: Permite agregar contenido a la sección del resumen del producto. - Función
wc_display_product_attributes: Muestra los atributos definidos para el producto actual. - Prioridad (
20): Controla la posición del contenido. Puedes ajustarla:- Menor valor: Aparece antes de otros elementos.
- Mayor valor: Aparece después de otros elementos (por defecto, el precio tiene prioridad 10 y el botón de añadir al carrito 30).
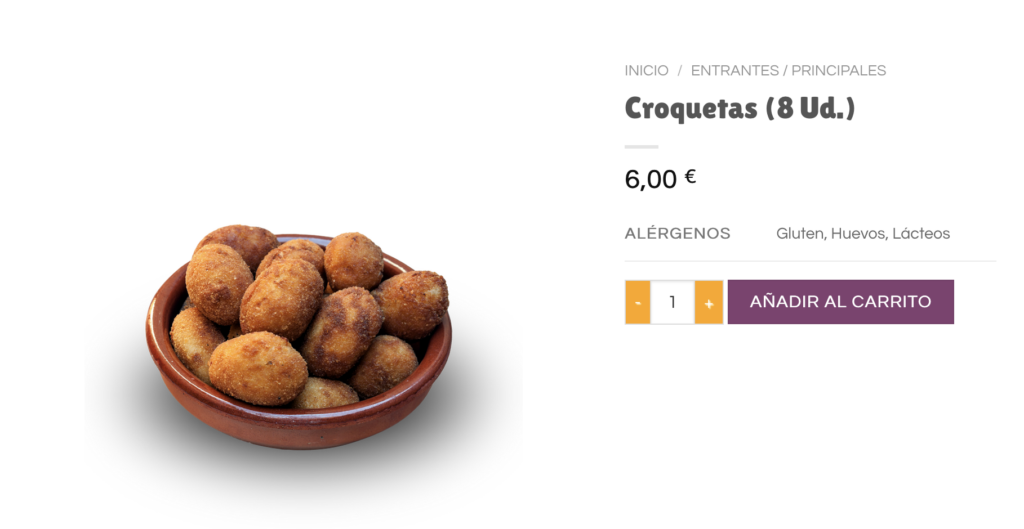
Ejemplo:

Conclusión
Mostrar los atributos directamente en el resumen de la ficha de producto mejora la visibilidad de información importante y la experiencia del cliente. Con estos fragmentos de código, puedes decidir si deseas incluir todos los atributos o destacar uno en particular. Esta personalización no solo aporta valor a la ficha de producto, sino que también ayuda a los compradores a tomar decisiones informadas más rápidamente.
