En WooCommerce, los atributos de los productos suelen mostrarse exclusivamente dentro de la ficha de producto. Sin embargo, puede ser útil mostrar ciertos atributos directamente en las páginas de tienda o en el listado de productos para proporcionar más información al cliente a simple vista.
A continuación, te explico cómo puedes lograrlo mediante un fragmento de código en tu tema de WordPress.
Código para mostrar los atributos en la tienda
El siguiente código utiliza el hook woocommerce_shop_loop_item_title para agregar los atributos debajo del título del producto en la página de tienda:
/*inicio: mostrar nombres de atributos fuera de la ficha de producto*/
add_action('woocommerce_shop_loop_item_title', 'add_attributes_to_shop_loop');
function add_attributes_to_shop_loop() {
global $product;
echo '<div class="product-attributes-shop-loop">';
wc_display_product_attributes($product);
echo '</div>';
}
/*fin: mostrar nombres de atributos fuera de la ficha de producto*/
¿Dónde colocar este código?
- Ve al archivo
functions.phpde tu tema hijo (child theme). - Copia y pega el código anterior.
- Guarda los cambios.
Personalización para mostrar atributos específicos
Si deseas mostrar solo un atributo específico (por ejemplo, «color» o «tamaño»), puedes personalizar el código de la siguiente manera:
/* Inicio: Mostrar un atributo específico fuera de la ficha de producto */
add_action('woocommerce_shop_loop_item_title', 'add_specific_attribute_to_shop_loop');
function add_specific_attribute_to_shop_loop() {
global $product;
// Cambia 'pa_color' por el slug de tu atributo (prefijo "pa_" para atributos personalizados)
$attribute = 'pa_color';
$attributes = $product->get_attributes();
if (isset($attributes[$attribute])) {
echo '<div class="product-specific-attribute">';
echo '<strong>Color: </strong>' . esc_html(wc_get_product_terms($product->get_id(), $attribute, ['fields' => 'names'])[0]);
echo '</div>';
}
}
/* Fin: Mostrar un atributo específico fuera de la ficha de producto */
Detalles clave:
- El atributo se identifica por su slug. Los atributos personalizados de WooCommerce llevan el prefijo
pa_(por ejemplo,pa_color,pa_tamano). - La función
wc_get_product_termsobtiene los valores de un atributo específico.
Resultado esperado
General (todos los atributos):
El primer código mostrará todos los atributos del producto en formato de lista debajo del título del producto.
Ejemplo:
Color: Azul
Tamaño: M
Material: Algodón
Específico (un atributo):
El segundo código mostrará solo el atributo definido (como «Color: Azul»).
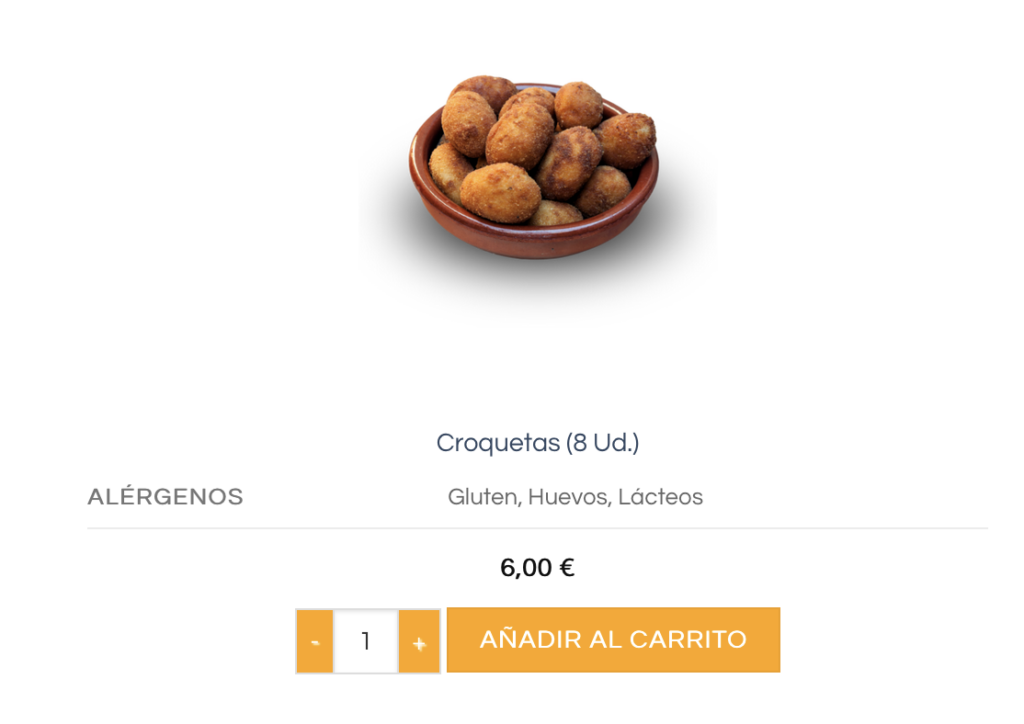
Ejemplo real:

Ventajas de este enfoque
- Mejora la experiencia del usuario al mostrar información relevante sin necesidad de abrir la ficha de producto.
- Personalizable: puedes elegir qué atributos mostrar.
- Fácil de integrar en cualquier tema que soporte WooCommerce.
Conclusión
Mostrar los atributos de los productos directamente en la página de tienda de WooCommerce es una estrategia efectiva para destacar información clave, mejorar la experiencia del cliente y aumentar la conversión. Con los fragmentos de código proporcionados, puedes personalizar fácilmente qué atributos mostrar y dónde ubicarlos, adaptándolos a las necesidades de tu tienda.
Este enfoque no solo reduce los clics necesarios para acceder a los detalles del producto, sino que también facilita a los clientes tomar decisiones rápidas. Además, al ser flexible y compatible con temas hijos, puedes implementarlo sin alterar la funcionalidad principal de tu sitio. ¡Prueba estas soluciones y haz que tu tienda sea aún más atractiva y funcional!
