En WooCommerce, es común querer mostrar información adicional sobre los productos en los pedidos, como las categorías o etiquetas de los mismos. En este artículo, te enseñaremos cómo mostrar automáticamente las etiquetas de producto tanto en los correos electrónicos y el frontend de la tienda, como en la página de administración de los pedidos.
¿Por qué mostrar las etiquetas de producto?
Las etiquetas de producto en WooCommerce son una herramienta útil para categorizar y organizar tus productos de manera más flexible que las categorías. Al mostrar las etiquetas en los pedidos, puedes identificar fácilmente características importantes del producto que fueron adquiridos, lo cual es especialmente útil si gestionas productos bajo ciertos criterios específicos como envíos, dropshipping o promociones.
Mostrar Etiquetas de Producto en los Pedidos
A continuación te mostramos un código que agrega automáticamente las etiquetas de los productos en:
- El frontend del pedido (cuando un cliente revisa sus pedidos).
- Los correos electrónicos que se envían con los detalles del pedido.
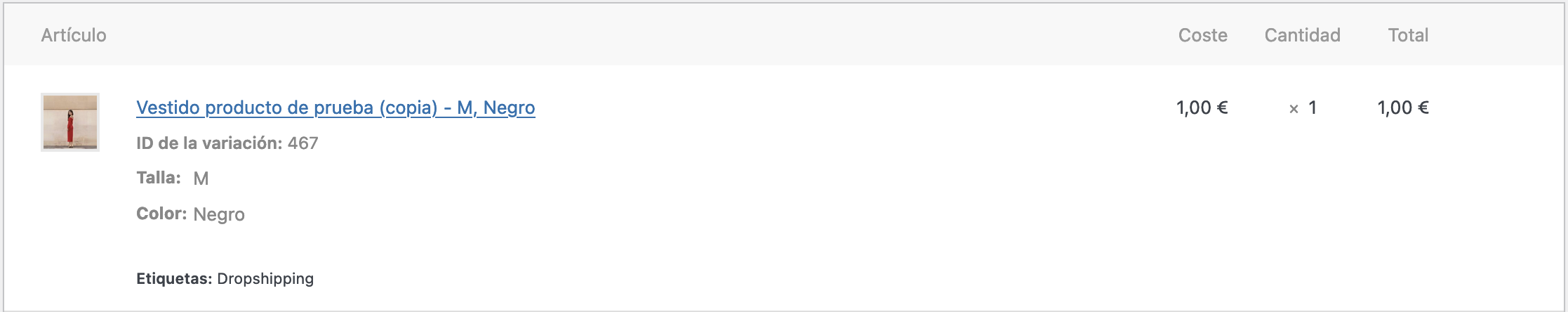
- La página de administración del pedido, para que puedas ver las etiquetas al gestionar los pedidos en el panel de control.
Código:
// Mostrar etiquetas de productos en los pedidos del frontend y correos electrónicos
add_action( 'woocommerce_order_item_meta_end', 'display_product_tags_in_emails', 10, 4 );
function display_product_tags_in_emails( $item_id, $item, $order, $bool ) {
// Obtener las etiquetas del producto para este artículo
$terms = wp_get_post_terms( $item->get_product_id(), 'product_tag', array( 'fields' => 'names' ) );
// Mostrar una cadena separada por comas con los nombres de las etiquetas
if ( ! empty( $terms ) ) {
echo "<br><small><strong>Etiquetas:</strong> " . implode(', ', $terms) . "</small>";
}
}
// Mostrar etiquetas de productos en la página de edición de pedidos en el admin
add_action( 'woocommerce_after_order_itemmeta', 'display_product_tags_in_admin', 15, 3 );
function display_product_tags_in_admin( $item_id, $item, $product ) {
// Asegurarse de que se aplica solo a los artículos de línea del pedido
if( $item->is_type( 'line_item' ) ){
// Obtener las etiquetas del producto para este artículo
$terms = wp_get_post_terms( $item->get_product_id(), 'product_tag', array( 'fields' => 'names' ) );
// Mostrar una cadena separada por comas con los nombres de las etiquetas
if ( ! empty( $terms ) ) {
echo "<br><small><strong>Etiquetas:</strong> " . implode(', ', $terms) . "</small>";
}
}
}
Explicación del Código:
1. Mostrar etiquetas en el frontend y correos electrónicos:
La primera función, display_product_tags_in_emails, se utiliza para mostrar las etiquetas de los productos cuando un cliente revisa sus pedidos en la página de su cuenta o cuando recibe un correo electrónico de confirmación del pedido.
- Usamos
wp_get_post_terms()para obtener las etiquetas del producto (que pertenecen a la taxonomíaproduct_tag). - Si el producto tiene etiquetas, las mostramos como una cadena separada por comas.
- Este contenido aparecerá justo debajo del nombre del producto en el pedido.
2. Mostrar etiquetas en la administración de WooCommerce:
La segunda función, display_product_tags_in_admin, se encarga de mostrar las etiquetas de producto en la página de administración del pedido, donde el administrador puede ver y gestionar los detalles de los productos comprados.
- Igual que antes, usamos
wp_get_post_terms()para obtener las etiquetas y mostrarlas como texto. - El texto con las etiquetas aparece justo debajo de los detalles del artículo en la sección de «Productos» del pedido.
¿Cómo implementar este código?
- Añadir el código a tu tema:
- Ve a tu panel de WordPress y dirígete a Apariencia > Editor de temas.
- Abre el archivo
functions.phpde tu tema hijo (si no usas un tema hijo, te recomendamos crear uno antes de hacer modificaciones). - Copia y pega el código en el archivo
functions.phpy guarda los cambios.
- Verifica el funcionamiento:
- Realiza un pedido en tu tienda WooCommerce y asegúrate de que los productos del pedido tengan etiquetas asignadas.
- Revisa el correo de confirmación del pedido y verifica que las etiquetas aparezcan junto a los productos.
- Dirígete a WooCommerce > Pedidos en tu panel de administración, edita el pedido y comprueba que las etiquetas también aparecen allí.
Conclusión
Con este simple código, puedes mejorar la visibilidad de las etiquetas de producto en los pedidos de WooCommerce, tanto para tus clientes como para el equipo de administración. Esto puede ser muy útil para la organización interna, especialmente cuando trabajas con diferentes tipos de productos o condiciones de envío como dropshipping, promociones, o características específicas que se asignen a través de etiquetas.
¡Esperamos que este artículo te sea de ayuda para implementar esta mejora en tu tienda WooCommerce!