Si tienes configurado el stock de productos en tu tienda , es posible que te hayas preguntado ¿cómo mostrar el valor del stock o el estado del stock en la lista de productos?, ya que por defecto esta funcionalidad no esta incluida por defecto.
Resultado Final
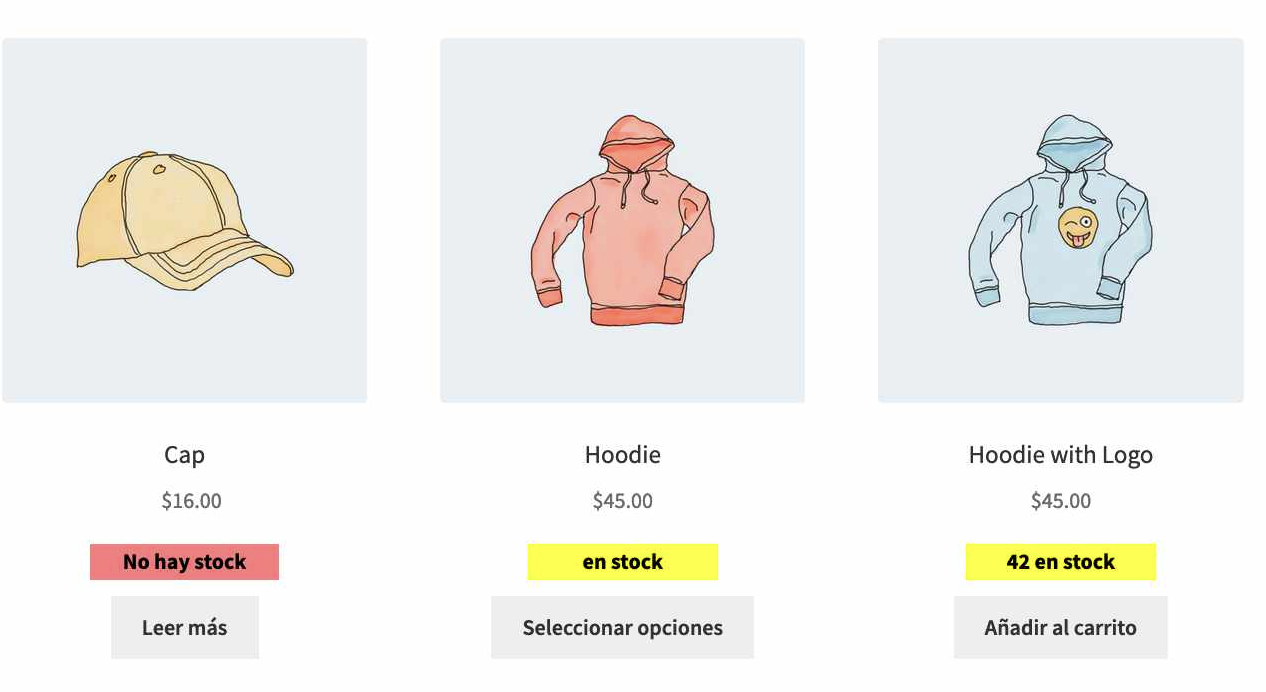
Al final obtendremos algo similar a lo que se muestra en la siguiente imagen:

Código para mostrar el stock en la lista de productos
Con este código se mostrará el stock en la página de tienda, página de categoría de productos, o cualquier sección que muestre una lista de productos.
add_action( 'woocommerce_after_shop_loop_item_title', 'dcms_show_stock_list_products' );
function dcms_show_stock_list_products() {
global $product;
if ( $product->is_in_stock() ) {
echo '<div class="stock" >' . $product->get_stock_quantity() . ' en stock</div>';
} else {
echo '<div class="out-stock" >No hay stock</div>';
}
}
Puedes agregar este código al final de tu archivo functions.php de tu tema hijo o usando algún plugin de snippets.
Código CSS Complementario
Este es un código opcional que puedes agregarlo al archivo style.css de tu tema hijo.
li.product .out-stock,
li.product .stock {
font-weight: bold;
background-color: yellow;
max-width: 120px;
margin: 10px auto;
color: black;
}
li.product .out-stock {
background-color: lightcoral;
}
Conclusión
Usualmente se muestra el stock en el detalle de producto, sin embargo, como hemos visto, podemos mostrar el stock de un producto incluso en la lista de productos de manera simple a través de código.
